
SEO 和 UX:如何同时优化您的网站?
SEO 和 UX 相辅相成,旨在确保用户快速找到网站及其内容,同时提供良好的页面体验。
缺少其中任何一个都会导致网站过度优化,让人感觉笨重、杂乱无章,或者一个美观且易于滚动的网站在 SERP(搜索引擎结果页面)上却找不到。
在 SEO 和 UX 之间取得平衡需要深入了解这些术语、Google 的最新更新以及一些可以立即实施的最佳实践。
- 什么是 UX 和 SEO?
- 用户体验如何影响SEO?
- 影响 SEO 的 8 个 UX 因素
- 如何衡量 SEO 的用户体验
什么是 UX 和 SEO?
UX(用户体验)是用户与您的网站互动时的想法和感受。
如果用户能够轻松地、按照逻辑顺序找到他们想要的信息,而不会受到干扰或减速,他们就会获得积极的体验,并可能采取进一步的措施,例如浏览您的网站或购买产品。
如果用户的页面加载缓慢,阅读时被侵入性广告打断,并且花费时间却无法满足他们的意图,那么用户就会产生负面体验并离开您的网站。
SEO(搜索引擎优化)是提高网站在 SERP 中的位置(排名)的过程。如果网站在相关 SERP 上没有较高的排名,用户就不太可能找到您的网页,因此他们也无法与其互动。
如果您出现在 SERP 的顶部,则表示您的网页针对关键字和搜索意图进行了优化,因此相关搜索者很可能会点击您的网页,反之亦然。
用户体验如何影响SEO?
用户体验主要通过两种方式影响 SEO——排名、自然流量和转化。以下是影响方式和原因:
a)排名和自然流量
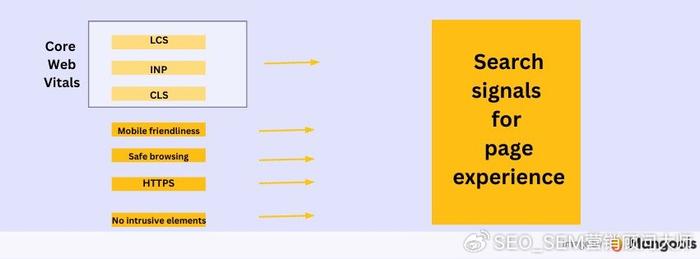
2020 年,谷歌推出了“页面体验更新”,包含两个因素:
- 核心网络指标
- 页面体验排名
此次更新强化了 Google 不仅关心优化还关心用户如何与您的网站互动的说法。

我们将在“影响 SEO 的 8 个因素”部分中分享有关这些因素的更多详细信息。在这里,让我们关注用户体验对排名和自然流量的影响。
Google 根据搜索意图及其抓取工具对您的网页进行排名。但是,它会对您的网页进行测试并“衡量”用户与其的互动方式。
在网站上花费更多时间、浏览不同的页面以及与页面元素互动,这些都向 Google 表明用户正在享受良好的体验。
当 Google 收到另一个“赞”时,这会提升或加强您在SERP上的排名;如果用户突然离开并查看其他搜索结果,则会降低您的排名和权威。
因此,当排名和自然流量是您的最终目标时,请将 UX 作为一个因素来考虑,因为 Google 会提升具有良好 UI 的网页,从而为更多的流量打开大门。
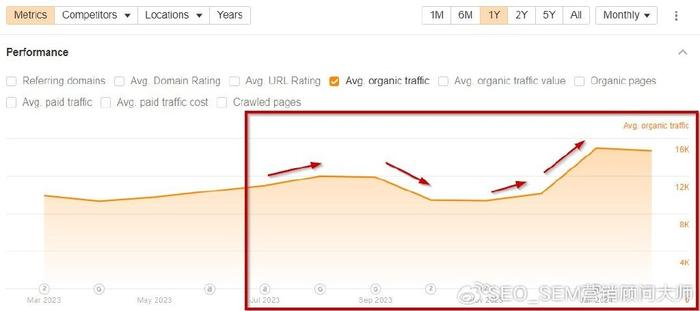
SEO Leverage 的案例研究表明,用户体验变化对自然流量产生了明显的影响。实施用户体验优化后,简化了主菜单,使按钮可点击,并确保了整个页面的格式一致性。

b) 转化率
如果用户对您的网站的体验不好,他们怎么会愿意花大力气购买产品或服务呢?
最有可能的是,他们会放弃您的网页并转向竞争对手的网页,这会对您的转化率产生负面影响。
良好的用户体验应该让买家的旅程简单而顺畅,以便在每个阶段,您的访问者都可以获得更多信息或进行购买。
Convertica通过减少结账步骤并添加常见问题解答链接,实现了每位访客收入增加 12.7%。
影响 SEO 的 8 个 UX 因素
1. 页面速度
页面速度是指从用户请求 URL 到页面在浏览器中完全呈现为止,网页内容的加载速度。
2018年,谷歌宣布了“速度更新”,其中指出页面速度将成为移动用户的排名因素,因为加载缓慢的页面会严重影响用户体验。
现在,页面速度不仅会影响您的排名和用户体验,而且由于最新的移动优先索引更新,它还可能阻止您被编入索引。
Google 使用的主要指标是核心网络生命力:
- 最大内容绘制 (LCP):LCP 衡量您的网站内容加载速度。力争所有网页的加载时间不超过 2.5 秒,这样用户就不会觉得您的网页永远无法加载。

- 累积布局偏移 (CLS):CLS 分析网站布局的稳定性。它测量页面上的对象或文本是否会在用户尝试与其交互时突然移动。突然的偏移会影响用户体验,因此它应该小于 0.1。

- 交互到下一次绘制 (INP):INP 衡量页面对用户请求或操作的响应能力。如果您的页面没有响应或响应时间很慢(超过 200 毫秒),则可能会让人感到沮丧。

沃尔玛加拿大通过减少 36% 的页面加载时间改善了移动用户体验,结果移动订单增加了 98%。
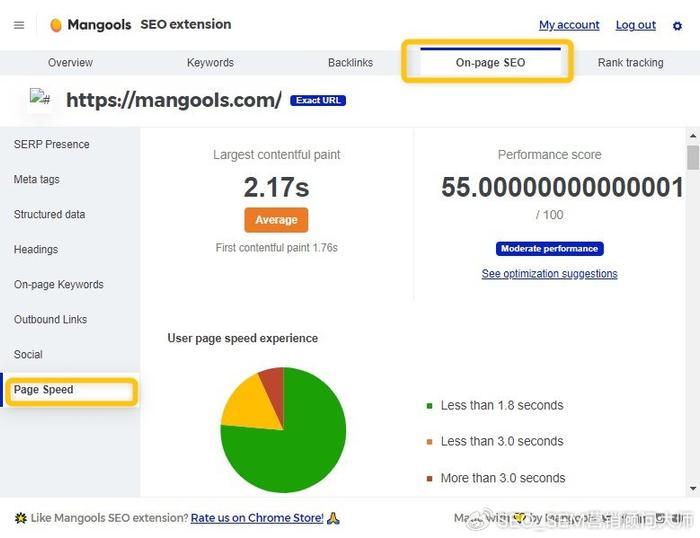
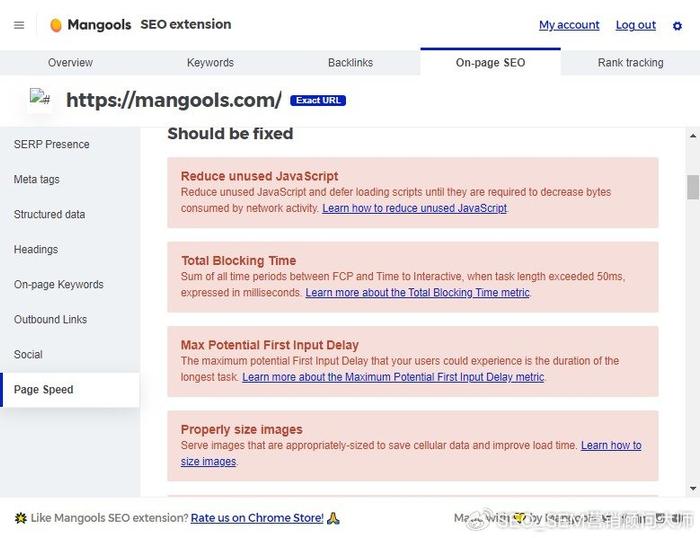
如何提高网站的页面速度? 1. 使用我们的SEO 浏览器扩展程序检查每个网页的速度
2.点击左侧菜单上的“页面 SEO ”选项卡,然后点击“页面速度”。
您将获得 LCP 概述、性能分数、用户页面速度体验,以及应修复的关键问题列表和详细说明。

总的来说,您应该遵循以下最佳做法:
- 优化图像:压缩图像并使用 WebP 等现代格式。
- 最小化 HTTP 请求:尽可能合并文件(例如,合并多个 CSS 文件)。
- 启用浏览器缓存:为某些文件类型设置到期日期。
- 使用内容分发网络 (CDN):将您的内容分发到多个地理位置分散的服务器。
- 缩小 CSS、JavaScript 和 HTML:从代码中删除不必要的字符。
- 减少服务器响应时间:优化您的服务器,使用更快的托管解决方案,或升级您的托管计划。
- 实现延迟加载:仅当图像和视频即将进入视口时才加载它们。
- 优化 CSS 交付:内联关键 CSS 并推迟非关键 CSS。
- 优先考虑可见内容:确保首先加载首屏上方的内容。
- 尽可能使用异步加载CSS 和 JavaScript 文件。

2. 移动友好性
移动友好性描述的是网站在移动设备上的性能,由于用户普遍偏好移动设备,因此移动设备现在比台式机更为优先。
适合移动设备的网站应该能够在智能手机和平板电脑等小屏幕上正常显示和运行。
谷歌的移动优先索引更新极大地强调了响应式设计对于 SEO 的重要性,因为谷歌现在主要使用移动版本的内容进行索引和排名。
因此,如果您希望获得索引和更高的排名,同时为移动用户提供良好的体验,请关注移动友好性。

以下是如何提高您的网站的移动友好度:
- 创建适合移动设备的网站(建议使用响应式设计)
- 确保 Google 可以访问并呈现您的移动内容
- 在移动设备和桌面设备上同步机器人的元标签
- 确保桌面和移动设备上的内容相同
- 检查并维护两个版本的结构化数据
- 在两个版本上使用相同的元数据(标题、描述)
- 遵循Better Ads Standard进行移动广告投放
- 提供带有适当替代文本的高质量图像
- 使用支持的图像和视频格式
- 避免使用每次页面加载时都会更改的 URL
3.内容质量
内容质量是指网页上呈现的信息的整体价值、相关性和实用性。高质量的内容准确、全面、文笔流畅,并且能够满足用户的需求和意图。
谷歌宣布了有用的内容更新,显示它会从您的内容中收集信号以确定内容的相关性和准确性,并据此对您的网站进行排名。
到目前为止,谷歌本身并不反对人工智能内容,但他们强调EEAT 原则(体验、专业性、权威性、可信度)以确保内容的原创性和高质量。
将EEAT纳入内容的一个好方法是添加作者署名和页面以及独特的案例研究和统计数据。对于作者署名和页面,请确保包含:
- 文章页面上的作者架构标记
- 同一作者撰写的文章的可链接列表
- 作者网上简介
- 简短的传记、照片和任何头衔
- 包含所有证书和凭证的凭证架构(如果适用)

为了保证质量,请确保:
- 优先考虑以人为本的内容,而不是搜索引擎优化
- 提供原创、深刻且全面的信息
- 实施 EEAT 原则
- 避免操纵 SEO 策略,例如关键词堆砌
- 定期更新并维护内容质量
- 使用 SEO 最佳实践来支持而不是替换有价值的内容
4. 网站架构和导航
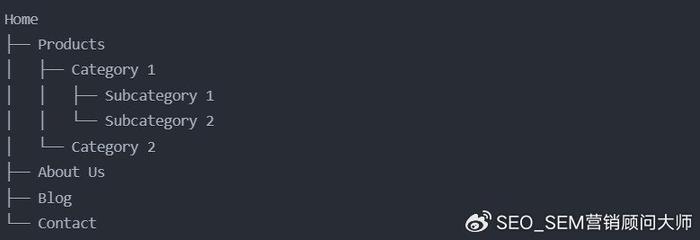
网站架构和导航是指网站的整体结构、页面的组织和链接方式以及允许用户在网站上移动的系统。
这包括网站的层次结构、URL 结构、内部链接、菜单、搜索栏和其他导航元素。Google 的文档称其为让您的网站易于抓取,但让用户在您的网站上轻松找到所需内容也同样重要。
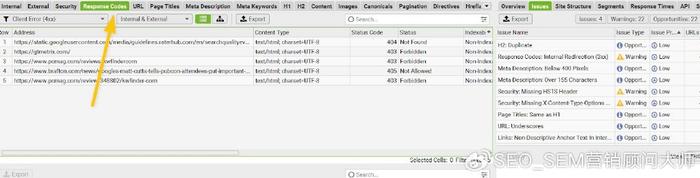
提示:使用 Screaming Frog 检查网站上的导航是否清晰,并且没有任何损坏或抓取错误。在 SEO Spider 工具中输入您的网站,抓取您的网站,点击“响应代码”选项卡,然后过滤“客户端错误”或检查右侧的“问题”选项卡。

有效的网站架构和导航对于 SEO 至关重要,因为它们:
- 帮助搜索引擎更有效地抓取和索引您的网站
- 改善用户体验,这是一个重要的排名因素
- 在整个网站中分配链接权益(PageRank)
- 降低跳出率并增加网站停留时间
- 帮助搜索引擎了解页面和内容之间的关系

改进建议:
- 保持网站结构尽可能扁平,页面距离主页的点击次数不要超过 3-4 次
- 使用描述性、富含关键词的 URL 来反映您的网站结构
- 实现面包屑导航,帮助用户和搜索引擎了解页面层次结构
- 使用描述性标签创建清晰、合乎逻辑的菜单结构
- 使用内部链接连接相关内容
- 为较大的网站提供搜索功能
- 使用页脚导航链接到重要页面
- 为用户创建 HTML站点地图,为搜索引擎创建 XML 站点地图
- 使用架构标记帮助搜索引擎了解您的网站结构
- 修复所有损坏的链接或孤立页面
- 为具有大量产品目录的电子商务网站实现分面导航
5. UI 和美学
用户界面 (UI) 是指网站中供用户使用的视觉元素和交互组件。
这包括按钮、表格、导航菜单和其他交互元素。
在网页设计中,美学是指网站的整体视觉吸引力和风格,包括配色方案、字体、图像和布局。
由于 Google 将用户体验视为排名因素,因此精心设计的用户界面和吸引人的美感有助于带来积极的用户体验。
有吸引力的用户界面和美学可以增加网站停留时间,降低跳出率,提高点击率——所有这些都是谷歌用来评估内容质量的信号。
以下是一些提示:
- 实现简洁明了的设计,引导用户找到重要的内容并执行重要的操作
- 添加目录,以便用户可以浏览
- 在您的列表下使用架构标记添加常见问题解答
- 使用旋转页脚文章链接
- 添加“内容亮点”来展示重点

- 选择与您的品牌相符且可读性更高的配色方案
- 有效利用空白来提高内容的可扫描性
- 使用清晰的字体和适当的字体大小来提高可读性
- 确保足够的颜色对比度以实现更好的可访问性
- 在整个网站中使用一致的设计元素来强化品牌形象
- 实现微交互和微妙的动画来增强用户参与度(但要注意不要过度使用而影响性能)
- 定期对不同的设计元素进行 A/B 测试,以优化用户参与度
- 确保您的 UI 元素在移动设备上易于点击/触碰
- 考虑对内容丰富的页面使用基于卡片的设计,以改善组织性和可扫描性
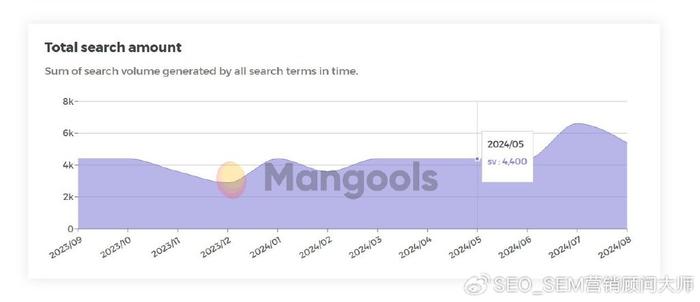
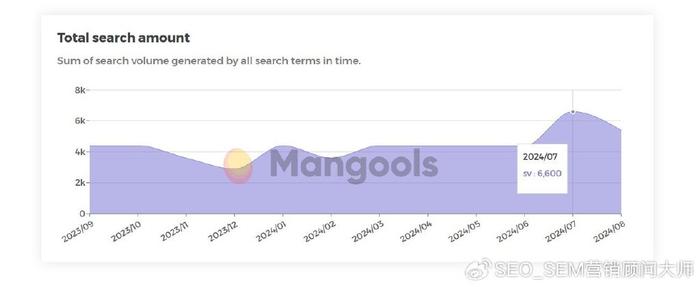
为了证明设计和 UI 如何提高品牌搜索的数量,我们使用了免费的搜索份额工具来检查“Discover Ireland”网站在更改 UI 和设计之前和之后的品牌搜索量。
前:

后:

“我们在重新设计这个项目时采用了‘少即是好’的理念。布局完全响应,采用经过深思熟虑的极简主义设计。每个 UI 元素都是设计系统的一部分,可确保整个网站设计的视觉一致性。每个 UI 组件都实用、实用且简洁美观。”All Human 团队在其“设计如何影响品牌的数字表现”案例研究中说道。
6. 网络可访问性
网站可访问性是指设计和开发网站的实践,以便残疾人士能够有效地使用它们。
谷歌没有发布任何文档严格说明可访问性影响 SEO,然而可访问性直接影响用户体验。
如果人们通过听觉、监视器或视觉进行实验,无法完全融入您的内容,他们就会得到糟糕的用户界面,并最终放弃您的网站。
以下是使您的网站更易于访问的方法:
- 为图片提供替代文本
- 确保适当的颜色对比度
- 使网站可通过键盘导航
- 使用语义 HTML 实现正确的结构
- 提供音频/视频内容的字幕和文字记录
- 创建适用于各种设备和屏幕尺寸的响应式设计
7. 侵入性广告
侵入性广告会严重干扰用户访问网页主要内容并与之互动的能力。这些广告包括覆盖主要内容的弹出窗口、自动播放有声视频、大型粘性广告等。
侵入式广告会影响用户体验、页面速度和移动友好度,并可能导致更高的跳出率——这使它们成为 SEO 原则的“敌人”。
如果您的网站上有广告或弹出窗口,请按照以下方法进行优化:
- 遵循更好的广告标准
- 使用自适应广告设计
- 避免自动播放声音
- 限制广告数量
- 考虑广告时机
- 让广告易于关闭
- 使用异步广告加载
8.HTTPS 安全
HTTPS (安全超文本传输协议)是HTTP的安全版本,是浏览器与其连接的网站之间发送数据的协议。HTTPS 会加密这些数据,提供三层关键保护:加密、数据完整性和身份验证。
谷歌已开始通过其安全网络更新向更安全的网络迈进,标记并降低不安全网站的排名。
以下是一些确保网页安全的技巧:
- 获取 SSL/TLS 证书:从受信任的证书颁发机构 (CA) 购买或获取免费证书。
- 安装证书:在您的 Web 服务器上正确安装 SSL/TLS 证书。
- 更新内部链接:将所有内部链接从 HTTP 更改为 HTTPS。
- 实施 HSTS:使用 HTTP 严格传输安全确保浏览器始终使用 HTTPS 访问您的网站。
- 设置 301 重定向:使用 301(永久)重定向将所有 HTTP 流量重定向到 HTTPS。
- 更新规范标签:如果您使用规范标签,请将其更新为指向 HTTPS URL。
- 监控安全标头:实现并定期检查安全标头,如 Content-Security-Policy、X-XSS-Protection 和 X-Frame-Options。
如何衡量 SEO 的 UX?
您可以使用以下四种工具轻松衡量 SEO 的用户体验并了解您的网站状况:
Google 搜索控制台
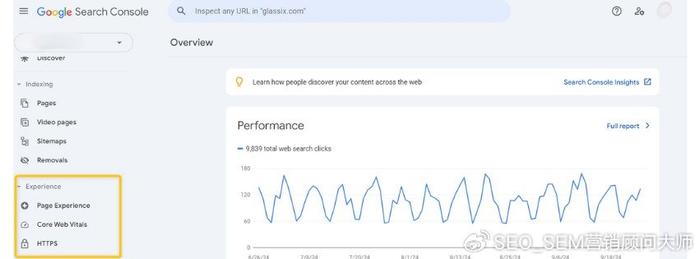
Google Search Console 根据从 Chrome 用户体验报告 (CrUX) 收集的数据提供报告。您可以使用以下方法使用 Google Search Console 深入了解这些 UX 因素和页面速度指标:
- 转到你的 GSC(Google 搜索控制台)
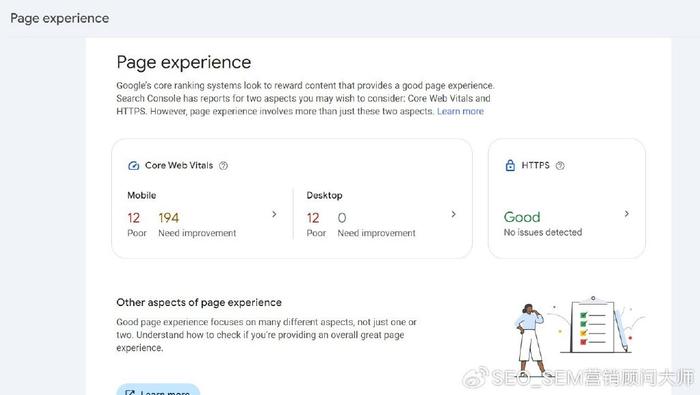
- 点击“体验”部分

- 在“页面体验”标签中,您可以查看移动设备和桌面设备上的 CWB 以及 HTTPS。这些数字大致概括了您的网页在 CWB 和 HTTPS 方面的表现。

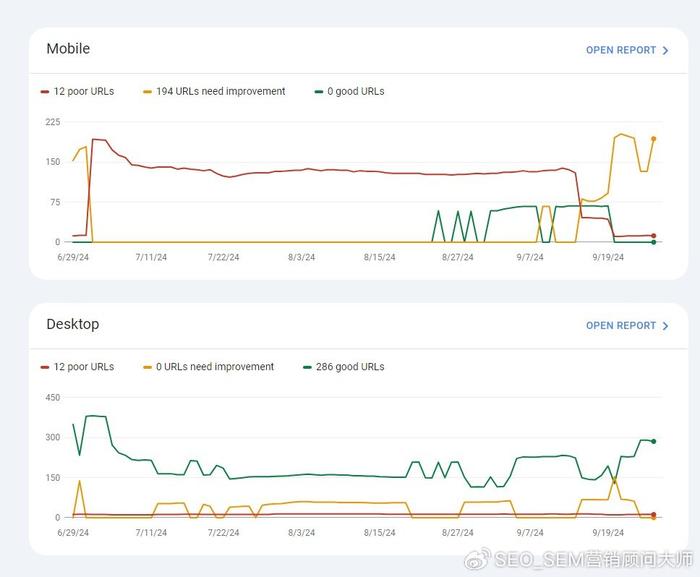
4. 点击“核心网络生命力”查看显示桌面和移动设备页面随时间变化的性能图表。

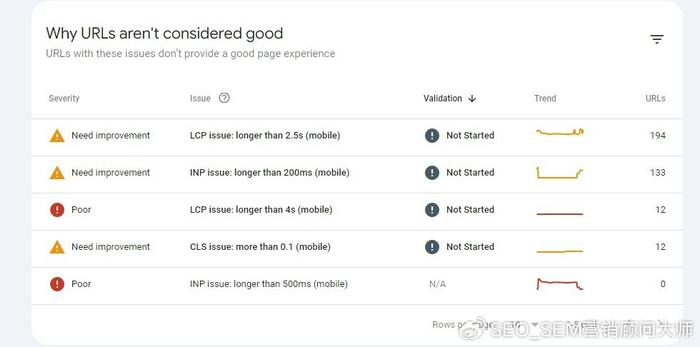
5. 前往“打开报告”了解有关某些 URL 为何被视为不良的更多详细信息。

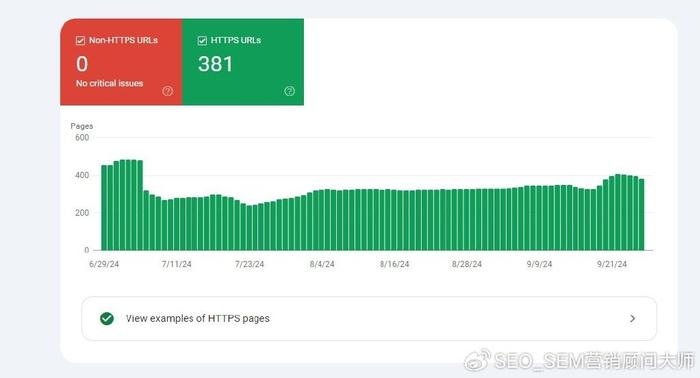
6. 有关 HTTP 的更多详细信息,请打开“HTTPS 选项卡”并检查是否存在任何严重问题。

值得注意的是,虽然 Google Search Console 提供了有价值的见解,但它不提供实时或高度详细的数据。 如需更深入的分析,您可能需要考虑使用其他工具,例如 Page Speed Insights 和 Lighthouse。
Google Analytics(分析)4
跳出率低且每次会话浏览的页面数较多表明用户正在与该页面互动。要检查您的转化率和跳出率,请按以下步骤操作:
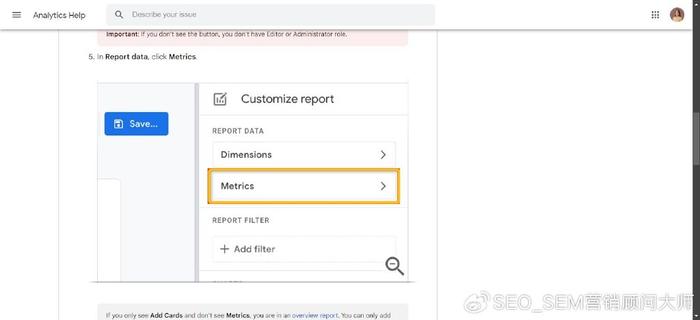
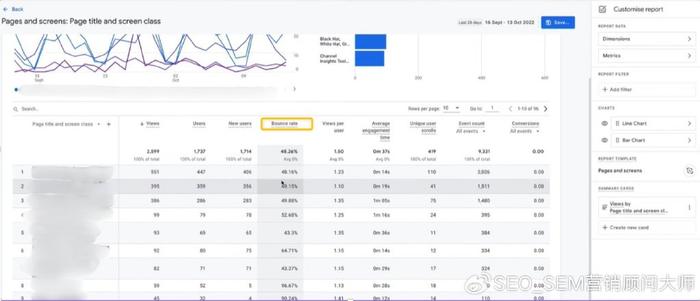
- 转到报告>自定义报告>指标>添加指标

- 您的跳出率和转化率将显示在主仪表板上

热图追踪
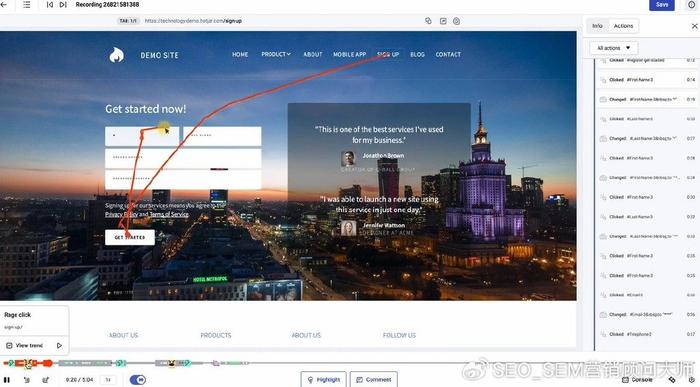
热图跟踪工具跟踪并记录用户的点击、鼠标移动和滚动。
为了衡量用户体验,您可以分析用户与哪些元素互动最多和最少。您可以轻松查看某些按钮是否不可点击,或者用户是否无法轻松找到返回页面的路径等。
为了进行热图跟踪,您可以使用付费工具,例如 Hotjar。设置帐户后,您可以通过自定义跟踪日期、热图类型和其他过滤选项来启用热图跟踪。

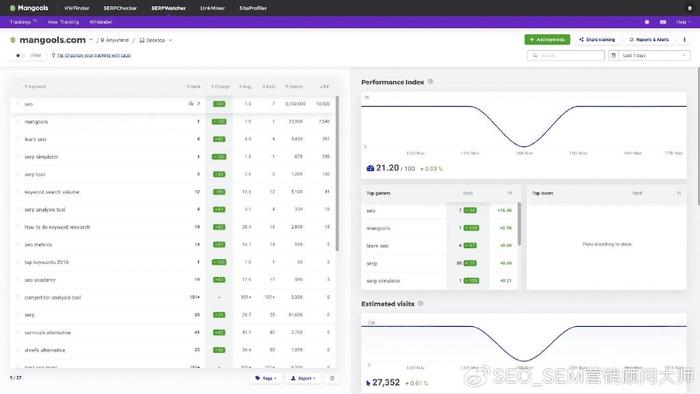
Mangools SERPWatcher
除了用于页面速度分析的 SEO 扩展之外,我们还有SERPWatcher,可以在对您的网站进行 UX 更改后准确监控您的网站排名和波动。
使用此 SEO 工具,您可以:
- 了解您网站的自然流量潜力
- 每天通过电子邮件获取排名更新
- 追踪超过 5 万个地点的排名
- 通过链接分享交互式报告

常见问题
UX 是 SEO 排名因素吗?
是的,用户体验被视为一个排名因素,因为糟糕的用户体验(高跳出率和退出率)会向 Google 发出信号,表明该页面未满足用户期望,并且会影响排名。事实上,John Mueller 本人表示,速度(UX 类别)绝对是 2019 年的一个排名因素。
如何在SEO和UX之间找到完美的平衡?
为了在 SEO 和 UX 之间找到完美的平衡,请务必始终将用户体验放在首位。如果满足了用户的期望,Google 就会迎头赶上。过度优化的内容可能会导致用户体验不佳。因此,如果您正在考虑添加信息图表、更改字体或导航,请确保它对读者有益。
SEO如何帮助用户体验?
所有 SEO 最佳实践都表明,读者需要轻松找到他们要搜索的内容。如果他们发现搜索快速而简单,用户就会感到满意。一些页面最佳实践(例如清晰的标题、项目符号和简洁的段落、逻辑地组织内容等)可确保他们所寻找的信息易于浏览且以用户为导向。
什么是 SXO?
SXO(搜索引擎体验优化)是指结合 SEO 和 UX 原则来创建在相关 SERP 中排名靠前的网页和网站,同时提供无缝的用户体验。为了实现这一点,网站所有者需要满足搜索意图、创建高质量内容、掌握技术优化并完善其用户体验。















